Wagen-Auslastung im Nahverkehr optimiert: Effektive Anzeigen für Reisende

Wagen-Auslastung im Nahverkehr optimiert: Effektive Anzeigen für Reisende

Partner
Deutsche Bahn
Unsere Leistungen
Produkt & Projekt Management
Daten Analyse
User Research
Prototyping
UX / UI Design
In Zusammenarbeit mit der Deutschen Bahn, verfolgten wir das strategische Ziel, wichtige Auslastungsinformationen für Reisende am Bahnsteig auf einem begrenzten Display effizient darzustellen.
Unser Ansatz: Informationen sind nur dann nützlich für Menschen, wenn sie entsprechend ihren Bedürfnissen gestaltet sind. Deshalb war für die Optimierung des Informationsdesigns Nutzerforschung mit Reisenden besonders wichtig.
35+
Quantitative, qualitative Interviews im Nutzer-Panel und im Feld
4
UX / UI Design Ansätze im Test
700+
Displays allein in Berlin

Barrierefreies Design:
Exploration von
Layoutoptionen
für optimale Lesbarkeit
Von Anfang an wussten wir, dass das Design der Auslastungsinformation in allen Entfernungen am Bahnsteig funktionieren muss. Deshalb haben wir in der Exploration zuerst viele Varianten erstellt, um den begrenzten Bildschirmplatz zu erkunden. Dazu gehörten das Umstellen von Elementen innerhalb des bestehenden Layouts, die Versetzung der Bahnsteignummer und Experimente mit Animationseffekten, wie etwa dynamische Bewegungen des Zieltextes, um die Zugkapazität anzuzeigen.
"Ein Design steht nie für sich allein, sondern muss im Nutzungskontext getestet werden."
Nina Wilken
Strategic Project Manager, Taikonauten
Benutzertests für mehr
Klarheit und Orientierung
am Bahnsteig
Klarheit und Zugänglichkeit standen im Vordergrund unserer Exploration, um die Orientierung der Fahrgäste am Bahnsteig zu verbessern. Mit Nutzern in einem Panel überprüften wir die Ansätze des Informationsdesign der Auslastungsanzeige.
Nach dem ersten Nutzerfeedback, starteten wir mit neuen Erkenntnissen und anderen Parametern in den weiteren Designprozess. Nun fokussierten wir uns auf die Größendarstellung der Waggons sowie die Füllung der Wagons.
Klarheit schaffen durch Muster im Display Design
Wir erkundeten Muster, um verschiedene Zustände der Auslastungsinformation von Wagons aus der Ferne nachvollziehbar und eindeutig darzustellen.
Außerdem nutzten wir im Design die kleinste Bildschirmgröße von 96x64 Pixeln, um sicherzustellen, dass die Ansicht intuitiv, zugänglich und ansprechend ist, unabhängig von der Entfernung.

Bereit für den Praxistest
auf dem Bahnsteig
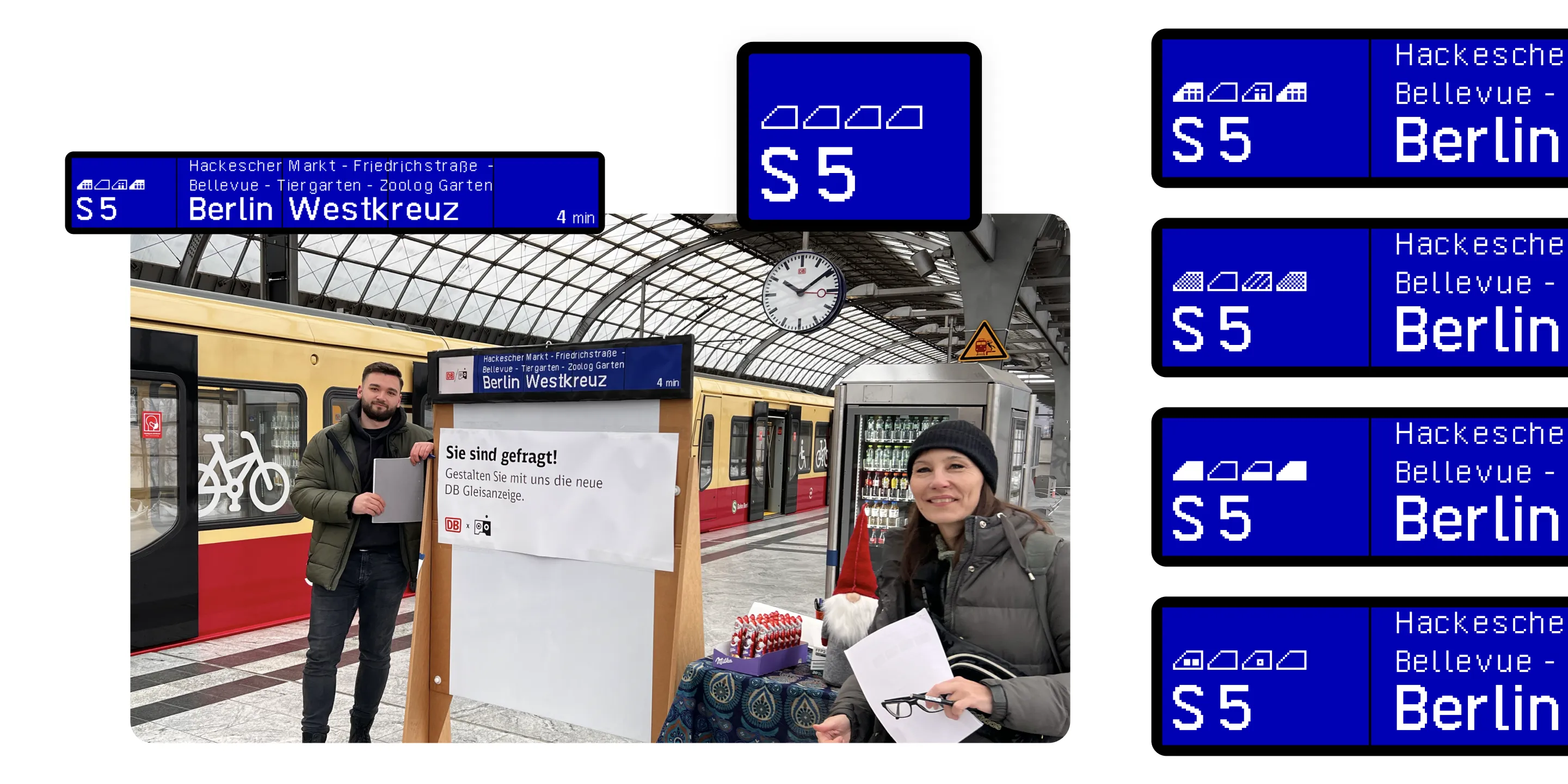
Manchmal wird schnelles Feedback benötigt, daher haben wir uns entschieden, eine Feldstudie direkt am Bahnsteig durchzuführen.
Unsere Interviews hatten zum Ziel, sicherzustellen, dass Reisende die neue Visualisierung der Auslastungsinformation auf den ersten Blick leicht erkennen und verstehen.
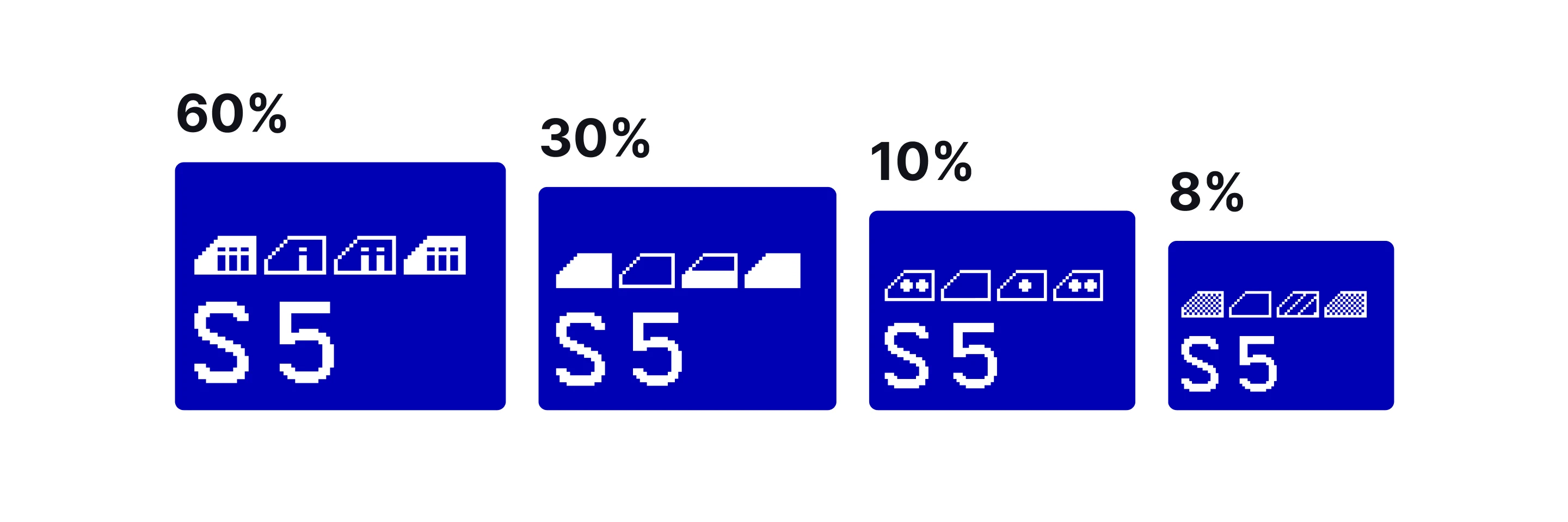
Für unser Setup der Feldstudien haben wir große, maßstabsgetreue Versionen des Layouts gedruckt und ein iPad auf die Ausdrucke integriert. Wir haben vier verschiedene Ansätze mit Reisenden validiert. Jeder Ansatz unterschied sich in der Visualisierung der Muster für die Auslastungsinformation:
- Menschen
- Muster
- Füllstand
- Punkte
Die Feldstudie umfasste die Präsentation der vier verschiedenen Designansätze im Vergleich, um den Reisenden zu ermöglichen, ihre Präferenzen zu bewerten und zu diskutieren.

Neue Erkenntnisse
zur Verbesserung
des Display Design
Alle vier Ansätze wurden von den Testpersonen auf einer User Experience Fragebogens (UEQ) Skala bewertet. Am Ende bevorzugten die Befragten eine der gezeigten Varianten (60% Zustimmung der Befragten). Zusätzlich haben wir qualitative Erkenntnisse darüber gesammelt, warum Reisende ihre Entscheidungen getroffen haben. Diese Erkenntnisse bildeten dann die Grundlage für Handlungsempfehlungen für einheitliche und zugängliche Auslastungsinformation auf dem Bahnsteig Display.